vscode插件配置
VSCode 本身只是一个编辑器,但许多丰富的插件拓展使它可以进行许多语言的开发。不过插件一般都需要个性化配置,以前对于插件的使用都是网页直接搜他人写的教程,没有真的自己去捣鼓如何用好一个插件,本文以 clangd 插件为例,来说明面对一个插件应当如何去使用它。
VSCode 设置界面

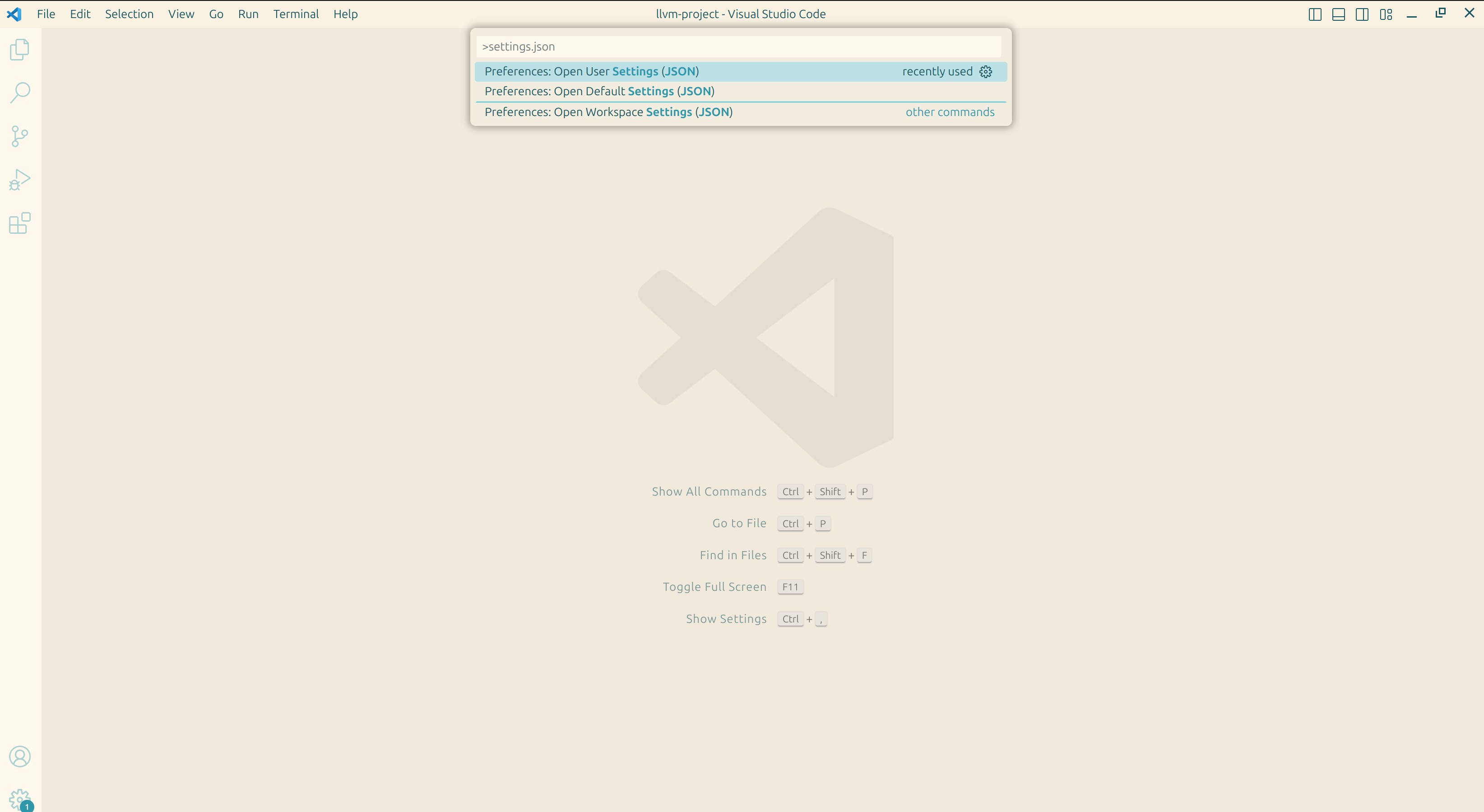
VSCode 的插件配置页面位于其设置界面,这里不仅包含了编辑器和窗口等常规设置项,还涵盖了各种插件的个性化设置。用户可以通过命令面板访问设置文件,直接编辑设置文件的方式进行配置。

设置文件分为 User 和 Workspace 两种作用域,其中,前者位于用户目录(~/.config/Code/User/settings.json)下,后者位于该工作目录即当前打开的文件夹或工作区({workspace}/.vscode/settings.json)中。
在进行个性化设置时,用户可以通过命令面板打开默认设置进行对比。
配置插件
以clangd为例,这是一个由llvm项目推出的C++语言服务器,它通过LSP(Language Server Protocol)协议向编辑器提供语法补全、错误检测、跳转、格式化等功能。
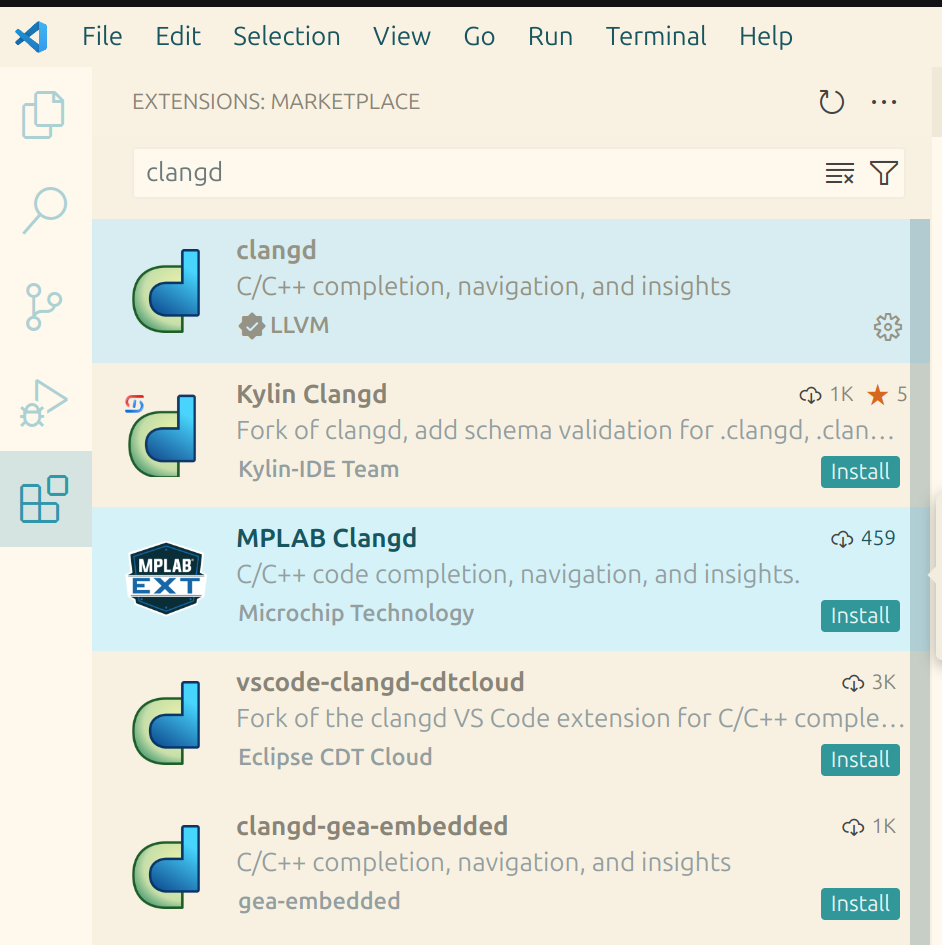
用户可以直接在 VSCode 的应用商店下载 clangd 插件。安装后,插件会提示用户需要安装 clangd 包。这是因为 VSCode 插件通常是基于电脑上已有的软件包进行适配,使其能够在 VSCode 中发挥作用。软件包的路径也是使用插件时需要填写的配置之一。

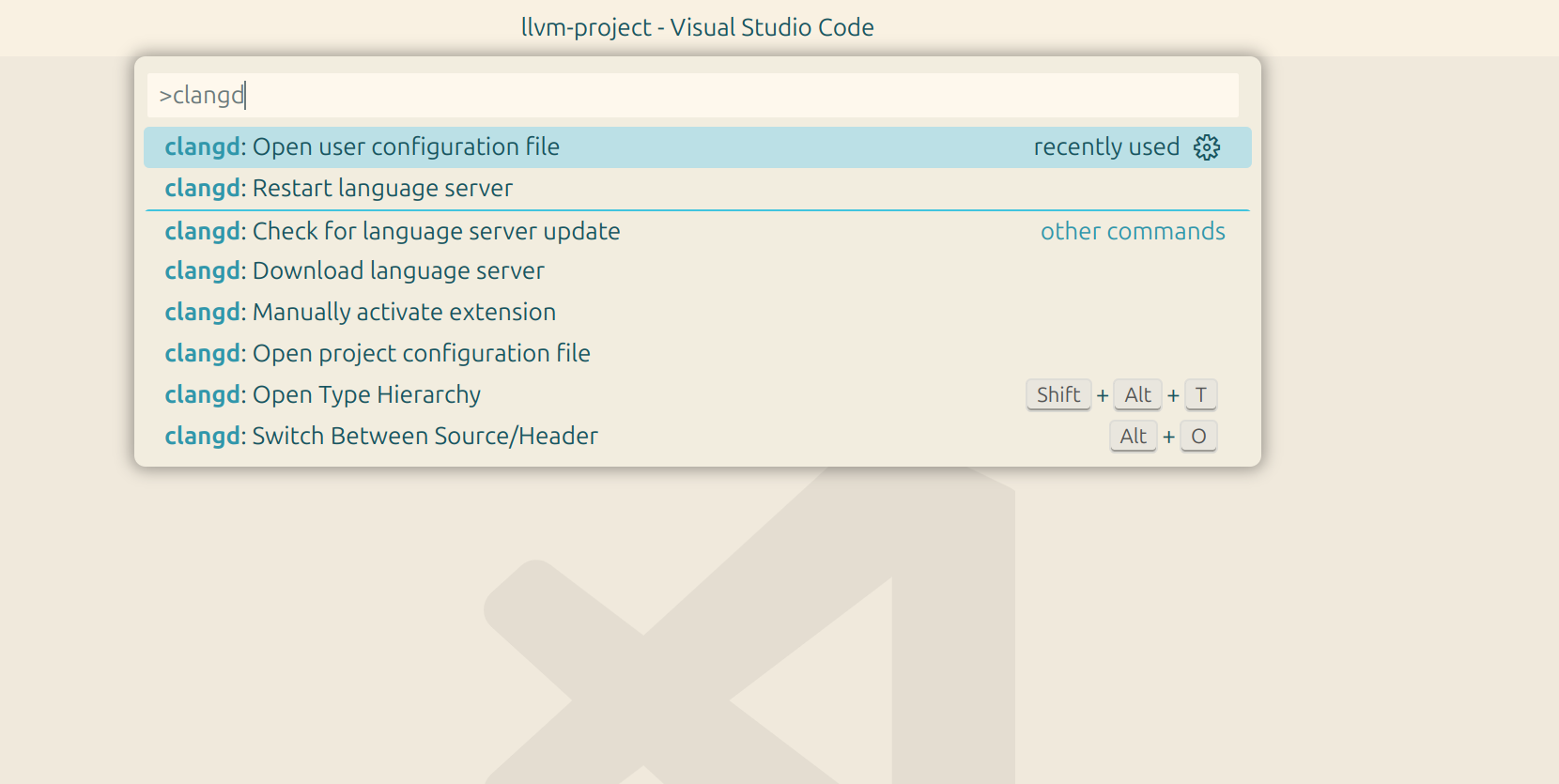
如果错过了插件安装后的提示,用户可以通过命令面板来下载clangd,如下图,除了新的可配置项,下载完一个插件后也会产生很多与该插件相关的命令项。

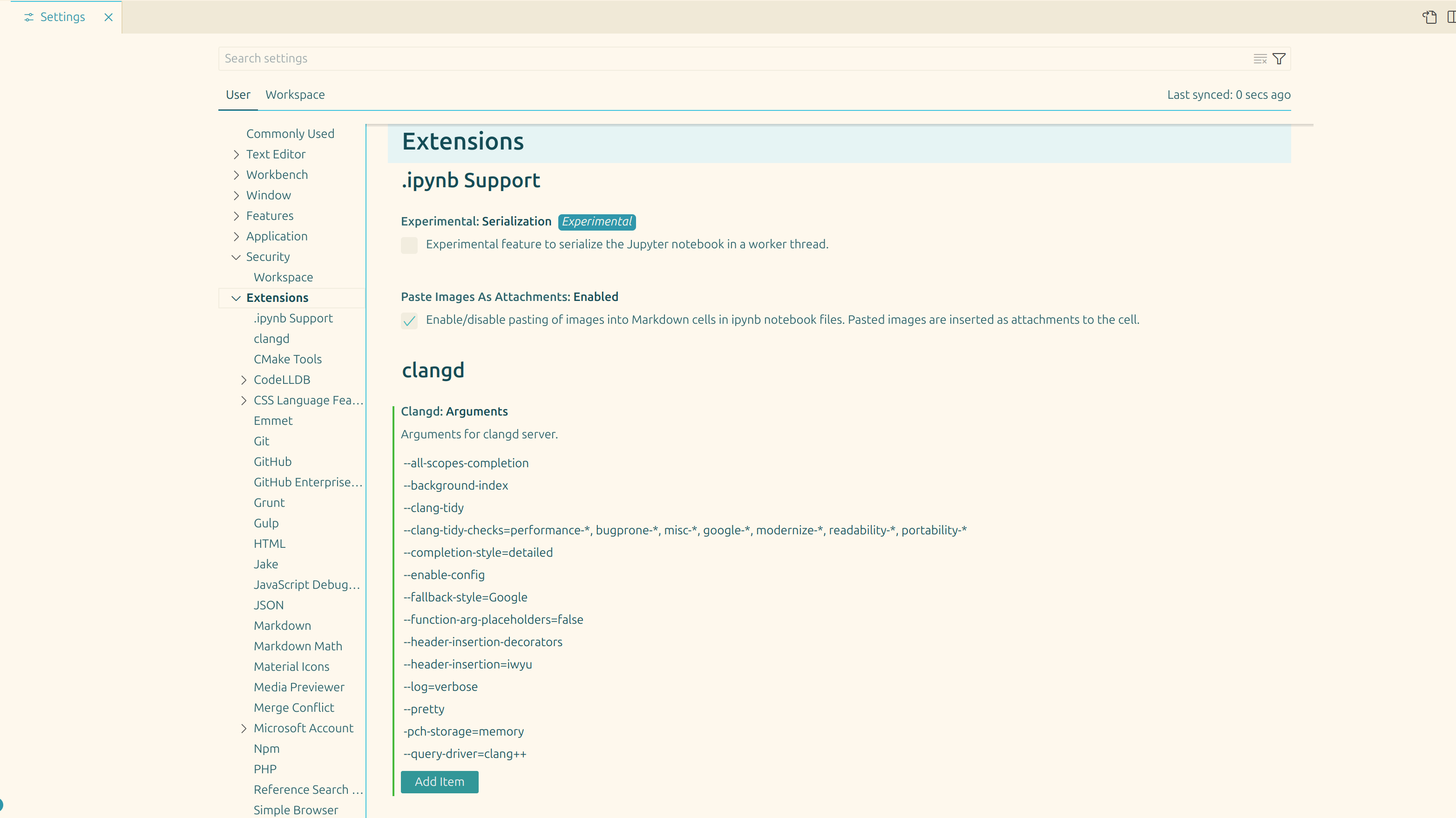
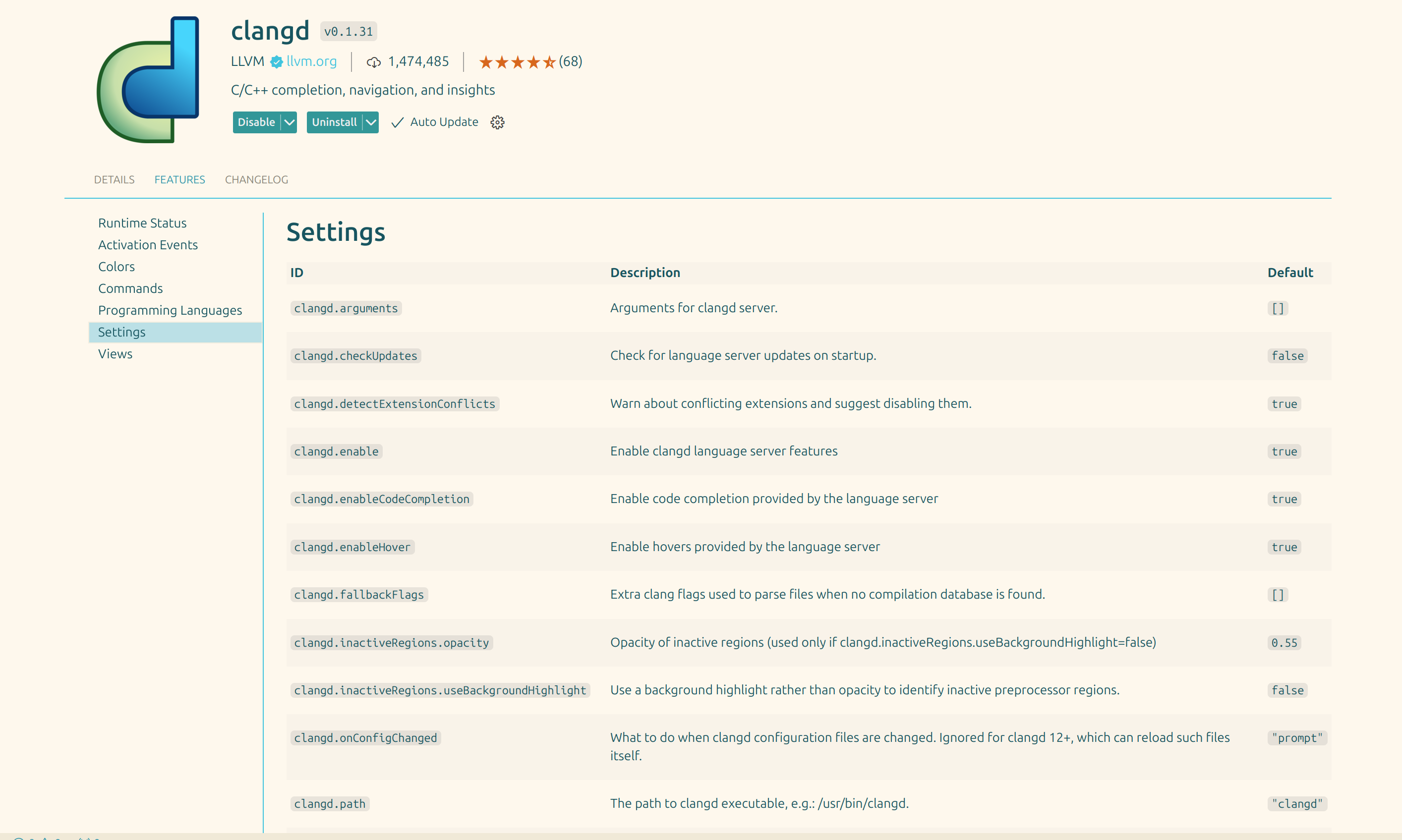
在插件的信息页面中,用户可以在FEATURES栏找到有关该插件的特征信息,包括命令与可配置项的信息。

通过这个页面,用户可以了解到clangd的各种配置项的描述与默认值,进而进行配置。另一种途径是找到该插件的开源项目,其中package.json文件中的contributes.configuration部分包含了插件配置项的定义。
注意到上图中的 clangd.arguments 配置项,该数组用来作为 clangd 服务运行的参数,想要在该地方填写,则需要学习 clangd 本身有哪些运行参数,可以通过运行 clangd --help 或 clangd --help-list-hidden 命令来查看所有可用的命令行参数,包括默认值;或者直接前往 clangd 官网学习。配置插件时为了填写软件包相关的参数,需要脱离 VSCode 插件本身,前往软件包的领域去寻找。
上图中的 clangd.fallbackFlags 配置项,则是用于指定当没有找到编译数据库(compile_commands.json)时,用于解析文件的额外 clang 编译标志。compile_commands.json 文件一般会包含项目文件之间关联信息,我们也可以通过该配置项手动声明一些标志(比如 -Ixxx 指定头文件搜索路径)。
对于在 VSCode 中配置使用 clangd,我们会涉及许多文件,其中既有与插件相关的,又有与 clangd 本身相关的:
- 插件配置文件:
settings.json(全局用户和工作区) clangd配置文件:~/.config/clangd/config.yaml(user configuration)和.clangd(project configuration)。compile_commands.json- …
不同的插件配置时会有不同的配置项,但关键在于如何找到配置项、理解配置项,并熟悉整个配置流程。
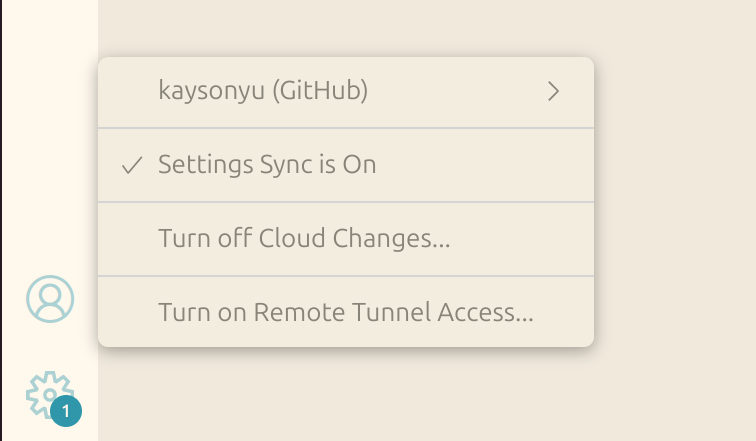
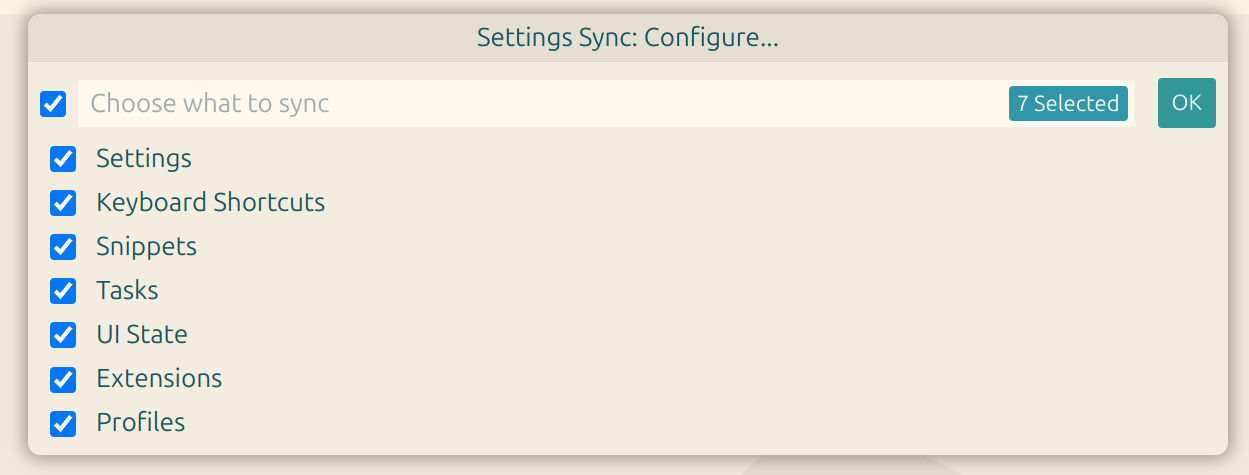
备份
登录账号后,可以同步备份 VSCode 上的个性化配置,可以在新设备上无痛迁移之前的插件以及相关配置的信息。


参考: